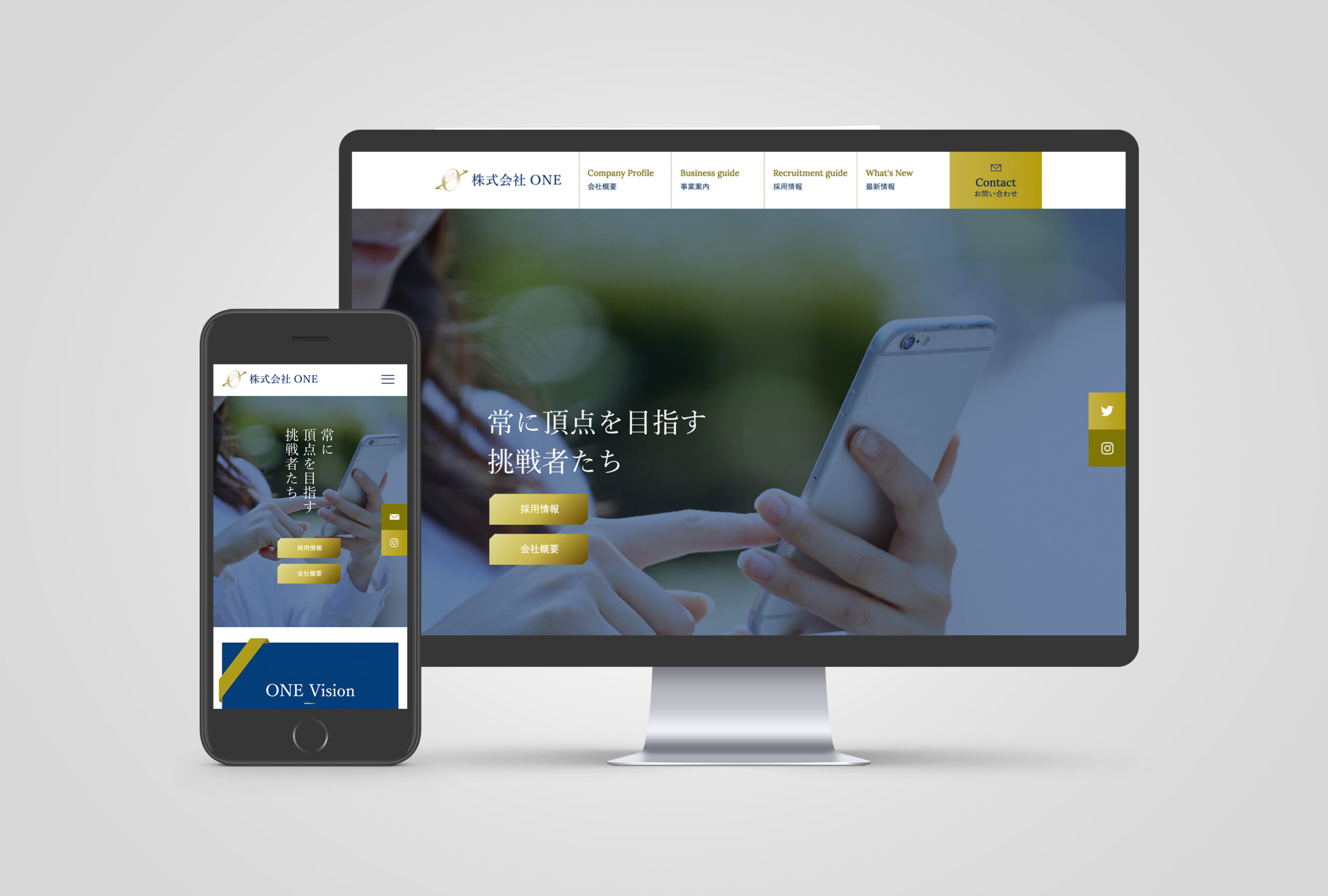
- STUDIOのアニメーション機能と、アニメイトによるGIFデータを組み合わせて、ノーコードで動きのあるメインビジュアルを実現。
こんにちは。代表の伏見です。
今回ご紹介する制作物は、ランディングページです。
<サイトURL> https://preview.studio.site/live/BmqM6D5MaX/
クライアントは株式会社 DoM&A(ドマンダ)様。 シンガポールを拠点に、M&A 事業を展開されている会社です。 ※M&A とは、「Mergers and Acquisitions」の略で、企業の買収や合併に関する事業となります。
ちなみにこの案件は、株式会社博報堂の新規事業開発組織「ミライの事業室」が発足した 「TOOL PROJECT」という事業に参画する中、 そのプロジェクトの一環として作成したランディングページとなります。
この「TOOL PROJECT」に参画することでノーコードツール「STUDIO」を 短期間で習得することができ、これを実践したカタチです。
最近よく聞くようになった“ノーコード”。このノーコードによるWEBサイト制作をSTUDIOで実際にやってみて、実案件で採用した場合にたくさんのメリットを生むことができると感じましたので、 今回はそれをご紹介したいと思います。
<STUDIO によるサイト制作のメリット>
1.アニメーションが付けやすい
WEBサイトにとって、今や必ず考えないといけないのがアニメーション。さりげなくサイトに高級感や信頼性を加えたり、ユーザーの視線を誘導することで情報を伝えやすくしたりすることでコンバージョンを高める効果もあります。 WEB サイトがどんどん進化する昨今、今や動きがまったくないサイトはどこかチープに感じてしまう状況です。ですがこのアニメーション、けっこうコードを書かないといけなくてそれなりに工数がかかるんです。
また、デザイナーによっては動きの計算をせずにサイトのデザインをして、アニメーションに関してはコーダーに丸投げという方もけっこういます。しかし、理想はデザイナーがアニメーションも含めて考えること。
STUDIO では、デザイナーでも簡単にアニメーションを付けられるので自分の理想の動きを反映できます。また、STUDIOでのアニメーション実装に加えてGIFアニメーションをプラスするとさらなる相乗効果も生み出せます。当案件においてもいくつかAdobe Animateで制作したGIFアニメーションをプラスし、サイトにリッチ感を加えています。特にメインビジュアルのアメーバの動きとGIFアニメーションの相乗演出は、クライアントにも大変好評をいただき、自分自身も手応えを得ているので、STUDIOでの制作をさせていただく際には、絶対におすすめしたいプラスアルファです。

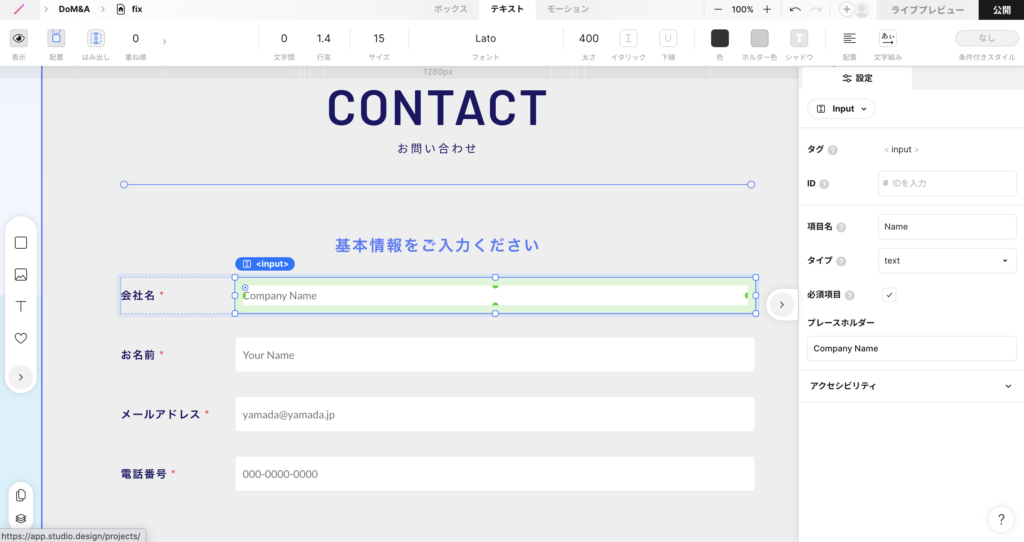
2.コンタクトフォームが作りやすい
コンタクトフォームは、入力内容にもよるのですが実装にけっこう工数がかかります。 それでけで別途費用がそこそこかかったりもするケースが多いのですが、STUDIO では簡単に作成できます。 個人的にはけっこう大きなメリットのひとつだと思います。

3.デザイン性の高いサイトが作りやすい
デザイナー視点でお話させていただくと、デザインを作成する際に 文字はできるだけ読みやすくするため、文字間・行間の微調整を、 写真やイラストもできるだけ見やすくするために大きさや周りの余白(マージン)量を微調整します。 各要素をレイアウトする際の、それぞれの大きさやバランスは、かなり計算を重ねて決定しています。
しかし、コーディング部分を外部のパートナーに委託させていただいた際など、どうしてもそのあたりに細かい誤差が出てしまい、調整に手間がかかるケースが多いです。
これまで多くのコーダーさんとお仕事をさせていただいていますが、 かなり細かく説明をした上でお願いしたとしても、 完全にデザインを再現(ピクセルパーフェクトと言われる状態)してもらえたことはありません。
STUDIO を使えば、こういったところにおいて、デザイナー自身で調整することによって 完全にかなり近い形でデザインを再現することができ、 これによって分業による制作体制で作るよりも、デザイン性の高いサイトを作り出すことができます。
4.納期を短縮できる
実装にかかる負担についてはコードを書くのに比べ、 サイトの内容にもよりますが半分〜2/3程度の負担に抑えられる感覚があります。また、デザイナーとコーダーの分業でサイトを制作する場合、当然ですが各々のスケジュールを調整しなくてはいけなかったり、デザイナーがコーダーにデザインの説明や指示をする必要があるので、その分制作に日数がかかってしまいます。そういう意味でSTUDIOでの制作は、コードを書くよりも短い納期でサイトを作成することが可能です。また、これによって「コストカット優先」や「品質優先」など、お客様のご希望に応じて作業させていただきますので 付加価値のあるメリットを享受していただけます。
5.お客様の方でもデザインをカスタマイズしていただける
通常のWEB サイトは、デザインのカスタマイズは専門知識が必要になるため、けっこうハードルがあがります。
しかしSTUDIOの場合、直感的にデザインを変更していただくことができます。ご希望の方には簡単なレクチャーをさせていただくことで、デザインのカスタマイズまで自由におこなっていただくことが可能です。
<STUDIO によるサイト制作のデメリット>
デメリットについては、やはりコードを書くのと比べると仕様的に自由度が低くなるというところはありますが、
そこはサイトにマニアックなこだわりを求めない限り、基本的なサイト制作に必要な機能はじゅうぶんですし、個人的にはデメリットというほどでもないと感じています。
またSTUDIOは今後もどんどんアップデートされていくと思うのでそのあたりは改善されていく可能性もあると思います。
<STUDIO での WEB 制作に向いている方>
・アニメーションを活かしたサイトを希望される方
・デザイン性にこだわったサイトを希望される方
・比較的スピーディな納品を求められる方
・自分で後からデザインや機能をカスタマイズしたい方
<STUDIO での WEB 制作に向いていない方>
・こだわりたい仕様のある方
・コードでの納品を希望される方
以上、STUDIO での WEB 制作のまとめでした。 ノーコードによるサイト制作は、お客様のご希望される WEB サイトのタイプがマッチすれば、 とてもメリットの大きい制作プランです。 STUDIO でのサイト制作をご希望のお客様は、ぜひアドラクションにご相談ください。 (当記事だけでは分からないことも多いかもしれませんので、なにか疑問点などありましたらお気軽にご相談ください。)